JavaScript 没有任何打印或者输出的函数。
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
使用 window.alert()
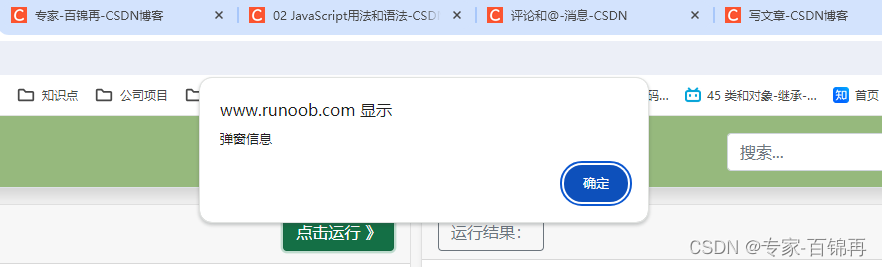
window.alert()是JavaScript中用于显示警告框(Alert dialog)的方法。当window.alert()被调用时,浏览器会弹出一个包含指定消息和一个“确定”按钮的对话框,用户需要点击“确定”按钮才能关闭对话框。

下面是使用window.alert()方法的语法:
window.alert(message);
其中,message是要在警告框中显示的文本信息。
举例:
假设我们想创建一个简单的页面,当用户点击一个按钮时,弹出一个警告框显示一条消息。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Alert Example</title>
</head>
<body>
<button onclick="showAlert()">点击这里</button>
<script>
// 定义一个函数来弹出警告框
function showAlert() {
window.alert("这是一个警告框示例!");
}
</script>
</body>
</html>
在上述示例中,当用户点击页面上的按钮时,会触发showAlert()函数,该函数调用window.alert()来显示一条消息“这是一个警告框示例!”。用户需要点击“确定”按钮来关闭警告框。
注意:在实际开发中,可能不太常见直接使用window.alert()来显示警告信息,因为它会阻塞用户操作。通常情况下,开发人员更倾向于使用其他方式来展示消息,比如通过DOM操作在页面中显示消息,或者使用模态框等。
使用document.write()
document.write()是JavaScript中用于向文档(页面)写入内容的方法。当document.write()被调用时,它会在文档中输出指定的内容,可以是文本、HTML标签、JavaScript代码等。
注意:
- 使用
document.write()方法会直接在文档中插入内容,如果在页面加载完成后再调用document.write(),它会覆盖整个文档内容,因此在大多数情况下不推荐在生产环境中使用。 - 如果需要在页面加载完成后动态添加内容,建议使用DOM操作方法(例如
appendChild(),innerHTML等)或者创建一个新元素并添加到文档中。
以下是使用document.write()方法的简单示例:
<!DOCTYPE html>
<html>
<head>
<title>document.write() Example</title>
</head>
<body>
<script>
// 在页面加载时直接使用document.write()输出内容
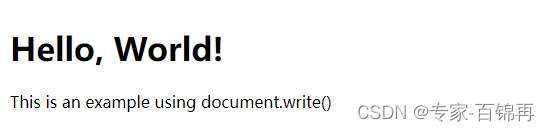
document.write("<h1>Hello, World!</h1>");
document.write("<p>This is an example using document.write()</p>");
</script>
</body>
</html>
在上面的示例中,当页面加载时,document.write()方法被调用两次来输出一个标题和一个段落。这些内容将会直接插入到文档中,并在页面加载完成后显示在浏览器中。这种方式适用于在页面加载时动态生成内容,但要小心使用以避免意外覆盖文档内容。

document.write()方法可以用来动态地向文档中插入内容,但需要注意潜在的问题,谨慎使用。
使用 innerHTML
innerHTML是DOM (文档对象模型)中的一个属性,它可以用来获取或设置指定元素的 HTML 内容。通过对某个元素的innerHTML属性进行赋值,可以动态改变该元素的内容,而不仅限于文本,还可以包括标签和其他 HTML 结构。
以下是使用innerHTML的一些示例:
获取元素的 HTML 内容:
// 获取id为example的元素的HTML内容
var content = document.getElementById('example').innerHTML;
console.log(content); // 输出该元素的HTML内容
设置元素的 HTML 内容:
// 设置id为example的元素的HTML内容
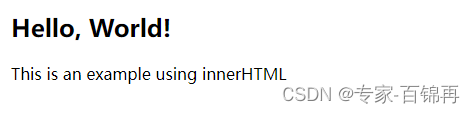
document.getElementById('example').innerHTML = '<h2>Hello, World!</h2><p>This is an example using innerHTML</p>';
在上面的代码中,我们首先使用document.getElementById()获取id为example的元素,然后通过innerHTML来获取或设置其HTML内容。当我们将新的HTML内容赋值给innerHTML时,它会动态地改变元素的显示内容。

需要注意的是,使用innerHTML会重新解析和渲染元素的内容,这可能会导致性能消耗,尤其是在频繁使用时。因此在实际开发中,应该根据具体情况谨慎使用innerHTML,特别是要处理用户输入或外部数据时要注意防范跨站脚本攻击(XSS)。
innerHTML是一个强大的属性,可以让我们动态地操作元素的 HTML 内容,但需要注意潜在的性能和安全问题。
使用 console.log()
console.log()是JavaScript中用于在控制台输出日志信息的方法。它可以打印文本、对象、变量等内容,方便开发者进行调试和查看程序执行过程中的信息。
以下是一些使用console.log()的示例:
打印文本信息:
console.log('Hello, World!'); // 打印文本信息
打印变量的值:
var x = 10;
console.log('The value of x is: ', x); // 打印变量的值
打印对象:
var person = {name: 'Alice', age: 25};
console.log('Person:', person); // 打印一个对象
打印表达式的结果:
var a = 5;
var b = 3;
console.log('The sum of a and b is: ', a + b); // 打印表达式的结果
通过使用console.log(),开发者可以在浏览器的控制台中查看输出的信息,这对于调试程序和了解程序执行过程中的细节非常有帮助。
需要注意的是,在生产环境中应该避免在代码中留下大量的console.log(),因为它们可能影响页面性能并且暴露信息给潜在的攻击者。
console.log()是开发过程中非常有用的调试工具,它可以帮助开发者查看程序执行过程中的关键信息和变量状态。
调试是测试,查找及减少 bug(错误)的过程
是的,调试是程序开发过程中非常重要的一个环节,它涉及测试、查找并最终减少 bug(错误)。通过调试,开发者可以定位代码中的问题,并尝试解决它们,确保程序能够正常运行。
以下是一些常用的调试技巧和方法:
-
使用控制台输出信息:像
console.log()、console.error()、console.warn()等方法可以帮助开发者输出变量值、错误信息等,以便了解程序的执行情况。 -
利用断点:在开发者工具中设置断点,可以在特定的代码行上暂停程序的执行,这样可以逐步检查代码并找出问题。可以逐行执行代码,查看变量值等。
-
审查网络请求:如果程序涉及网络请求,可以使用浏览器开发者工具来查看请求和响应的详细信息,有助于排查与后端交互时出现的问题。
-
单元测试:编写单元测试可以帮助发现代码中的问题,确保每个函数或模块都按照预期工作。
-
代码审查:让其他人审查你的代码,他们可能会发现你忽略的问题或提出改进意见。
-
追踪日志:在程序关键部分添加日志记录,可以帮助了解程序执行流程,找出潜在的问题。
-
使用调试工具:各种现代化的IDE和编辑器提供了各种调试工具,如断点、变量监视器、堆栈跟踪等,利用这些工具可以更高效地进行调试。
通过以上方法结合实际开发中的经验,开发者可以快速定位和解决bug,提高程序的质量和稳定性。调试是程序开发过程中不可或缺的一部分,只有将其视为一个重要环节并持续学习优化,才能更快速、更高效地开发出高质量的软件。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步